
Vue-利用ref給元素或子組件注冊(cè)引用信息
我們都知道原生JS獲取DOM元素是很麻煩的,需要用到如document.getElementById這么長(zhǎng)的API來獲取。于是vue可以幫我們解決這個(gè)問題,vue也有自帶的獲取DOM的方法,那就是ref。它不僅可以獲取DOM元素還可以獲取組件。首先,需要用ref來給元素或子組件注冊(cè)引用信息。引用信息將會(huì)注冊(cè)在父組件的 $refs 對(duì)象上。如圖所示:如果在普通的 DOM 元素上使用,引用指向的就是 ...

vue通過路由攔截判斷移動(dòng)端和PC端
在vue實(shí)際開發(fā)過程中,很多項(xiàng)目同時(shí)具備移動(dòng)端和pc端,需要做到不同的設(shè)備訪問不同的網(wǎng)頁(yè)。這時(shí)就需要用到路由守衛(wèi),通過路由攔截來判斷是否為移動(dòng)端,再跳轉(zhuǎn)不同頁(yè)面。有關(guān)路由守衛(wèi)的內(nèi)容可以點(diǎn)擊此鏈接>>查看。首先在index.js中定義一個(gè)變量來判斷是不是移動(dòng)設(shè)備。接著通過路由攔截來修改跳轉(zhuǎn)路徑。如果是移動(dòng)設(shè)備,且能夠成功引入mobile+path這個(gè)路徑的話,就在路徑前增加’/mobile’;pc端...

vue-beforeEach前置導(dǎo)航守衛(wèi)
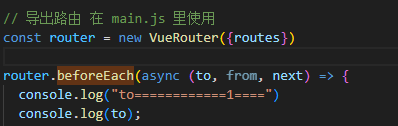
在main.js文件中,我們使用createRouter方法來創(chuàng)建路由實(shí)例,此路由實(shí)例可以使用beforeEach來注冊(cè)全局的前置導(dǎo)航守衛(wèi)。每當(dāng)觸發(fā)導(dǎo)航跳轉(zhuǎn)時(shí),都會(huì)被此導(dǎo)航守衛(wèi)捕獲。示例如下:當(dāng)一個(gè)導(dǎo)航觸發(fā)時(shí),全局前置守衛(wèi)按照創(chuàng)建順序調(diào)用。守衛(wèi)是異步解析執(zhí)行,此時(shí)導(dǎo)航在所有守衛(wèi) resolve 完之前一直處于等待中。每個(gè)守衛(wèi)方法接收兩個(gè)參數(shù):to: 即將要跳轉(zhuǎn)到的路由對(duì)象;from: 當(dāng)前導(dǎo)航將要...

Vue如何引入和使用wangEditor富文本編輯器
首先需要下載安裝包,可通過npm或CDN的方式,我們這里以npm為例,具體可去官網(wǎng)查看。 npm install @wangeditor/editor --save安裝vue2組件(可選):npm install @wangeditor/editor-for-vue --save安裝vue3組件(可選):npm install @wangeditor/editor-for-vue@next --s...
2023-07-14

粘性定位(sticky)詳解
sticky定位(粘性定位),指的是基于用戶的滾動(dòng)位置來定位。不同于前四個(gè)定位,他有點(diǎn)像relative和fixed的結(jié)合:當(dāng)定位基點(diǎn)是自身默認(rèn)位置時(shí),他呈現(xiàn)為relative定位,而當(dāng)頁(yè)面滾動(dòng)區(qū)域大于你的目標(biāo)區(qū)域時(shí),他則表現(xiàn)為fixed定位,可以固定在頁(yè)面的某個(gè)位置。 粘性定位特點(diǎn):1.以瀏覽器的可視窗口為參照點(diǎn)移動(dòng)元素(固定定位特點(diǎn))2.粘性定位占有原先的位置(相對(duì)定位特點(diǎn))3.必須添加 to...
2023-07-10

Vue.Draggable的安裝和使用
Vue.Draggable是一款基于Sortable.js實(shí)現(xiàn)的vue拖拽插件,用以實(shí)現(xiàn)拖拽排序功能,是一款非常優(yōu)秀的vue拖拽組件。本篇將介紹如何搭建環(huán)境及簡(jiǎn)單的例子。 首先下載安裝包,在終端里執(zhí)行npm install vuedraggable當(dāng)顯示包版本的時(shí)候即表示安裝成功。本篇以Vue2為例,Vue3的安裝方式如下:npm i -S vuedraggable@next 接著需要在文件中引入...
2023-07-10








