
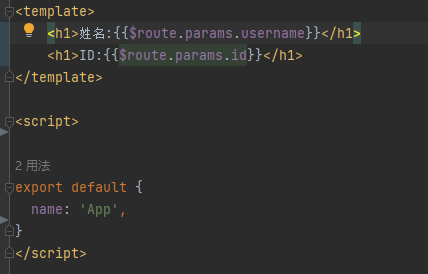
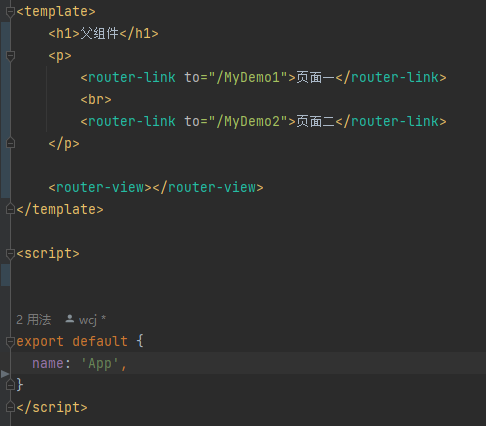
帶參數(shù)的動態(tài)路由
在Vue中,不同的路由可以匹配到不同的組件,從而實現(xiàn)頁面的切換。但可能會出現(xiàn)組件過多的情況。有些時候,需要將給定匹配模式的路由映射到同一個組件,然后通過路由的參數(shù)來控制組件的渲染。例如對于“用戶中心”這種頁面,不同的用戶登錄后渲染的信息是不同的,但頁面結構相同,這時就可以通過為路由添加參數(shù)來實現(xiàn)。 如以上代碼所示,在組件內部可以使用$route屬性獲取全局的路由對象,路由中定義的參數(shù)可以通...
2023-05-27

Vue Router的安裝和簡單使用
我們已經(jīng)創(chuàng)建好了一個Vue項目工程,首先我們采用NPM的方式來安裝Vue。打開IDEA的終端面板,使用終端在根目錄下執(zhí)行如下指令來安裝vue router模塊:npm install vue-router@4 -s 若安裝成功,項目的package.json文件中會自動添加Vue Router的依賴。例如:"dependencies": ,成功添加依賴后,便可以對Vue Router進行使用了。其...
2023-05-19

Vue自定義組件中$emit的用法
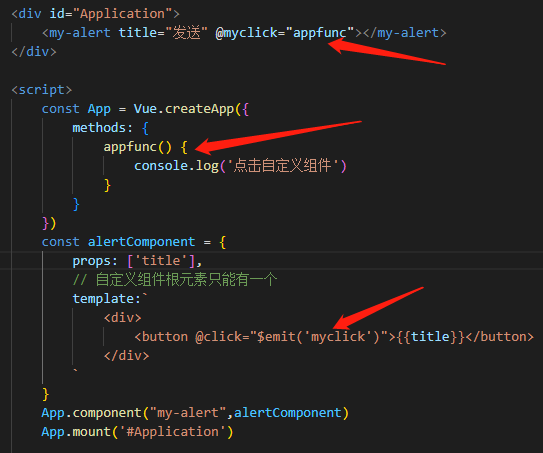
上一篇我們說到,props是組件的自定義屬性,組件的使用者可以通過props把數(shù)據(jù)傳遞到子組件內部,那么如果要將子組件的值傳遞到組件外呢? 我們可以使用this.$emit函數(shù)實現(xiàn)。 對于$emit的用法可以總結為以下兩點:1. 子組件通過$emit的方式,調用父組件中的事件2. $emit函數(shù)只能在子組件中使用 我們來看個例子。 如圖,我們先在自定義組件中,將按鈕的點擊事件定義為myclick事...

Vue如何使用自定義組件
在項目中,我們經(jīng)常會用到許多類似的效果,若一直進行復制粘貼,會導致代碼重復性太高,且后期維護代價嚴重,為方便項目的開發(fā)和維護,可以根據(jù)封裝的思想,將頁面上可重用的部分封裝成自定義組件。 首先在components文件夾下創(chuàng)建一個Vue組件,里面封裝所需要的代碼。 props中設定的是標簽中的屬性,用于父組件向自定義組件中傳值。 注意:自定義組件中根元素只能有一個。 接著在外...

vue如何綁定class
在前端工作中,vue作為經(jīng)常出現(xiàn)的框架還是很重要的,今天文匯軟件就來和大家談談vue如何綁定class。首先我們先說下vue綁定的優(yōu)點:一.綁定的class不會與原來已有的class沖突,并且內部可以做三元運算進行判斷像下圖本來已經(jīng)綁定了x和y的類,x是背景色,y是字體大小,后面是vue綁定的z類,z是字體是粉色,這在原來的html中,一個元素有兩個類名,默認只會識別第一個,而現(xiàn)在同樣沒有沖突再來...









