
vue-beforeEach前置導航守衛(wèi)
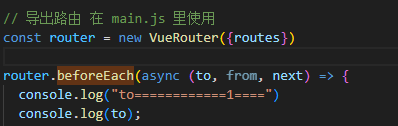
在main.js文件中,我們使用createRouter方法來創(chuàng)建路由實例,此路由實例可以使用beforeEach來注冊全局的前置導航守衛(wèi)。每當觸發(fā)導航跳轉時,都會被此導航守衛(wèi)捕獲。示例如下:當一個導航觸發(fā)時,全局前置守衛(wèi)按照創(chuàng)建順序調用。守衛(wèi)是異步解析執(zhí)行,此時導航在所有守衛(wèi) resolve 完之前一直處于等待中。每個守衛(wèi)方法接收兩個參數(shù):to: 即將要跳轉到的路由對象;from: 當前導航將要...








