
利用vantUI中的van-checkbox實(shí)現(xiàn)層級(jí)選擇器(一)
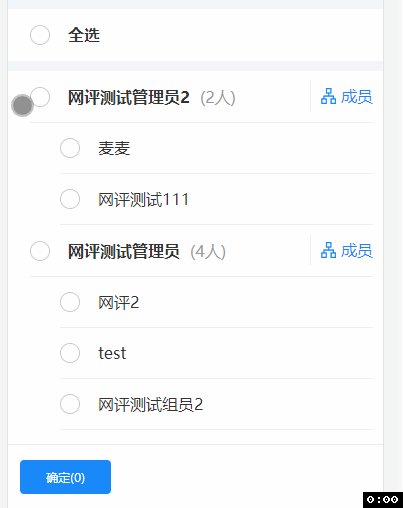
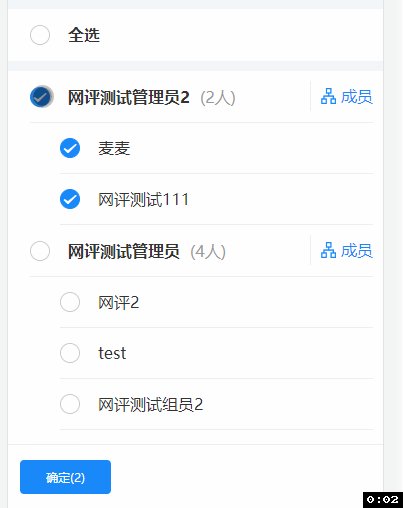
翻了一下vantUI官網(wǎng),發(fā)現(xiàn)沒(méi)有可以直接使用的樹(shù)形控件或?qū)蛹?jí)選擇器的組件,所以嘗試用checkbox實(shí)現(xiàn)。我們想實(shí)現(xiàn)的是如圖所示的功能,當(dāng)選中一級(jí)選擇器后,其所屬的二級(jí)選擇器能夠被全選;當(dāng)取消二級(jí)選擇器的全選狀態(tài)時(shí),一級(jí)選擇器也同時(shí)取消選中狀態(tài);最外層還有一個(gè)全選按鈕控制所有選擇器的全選。DOM結(jié)構(gòu)如圖所示:首先實(shí)現(xiàn)一級(jí)選擇器控制二級(jí)全選的功能。van-checkbox有提供toggleAll方...

利用vantUI中的van-checkbox實(shí)現(xiàn)層級(jí)選擇器(二)
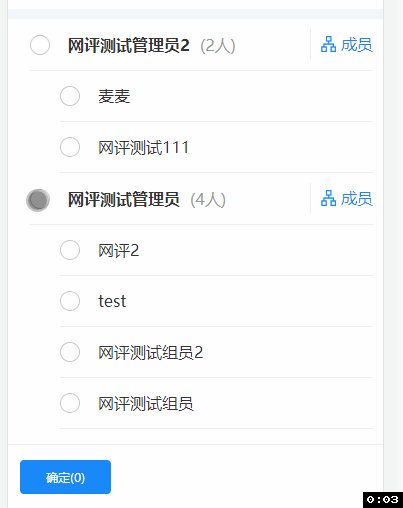
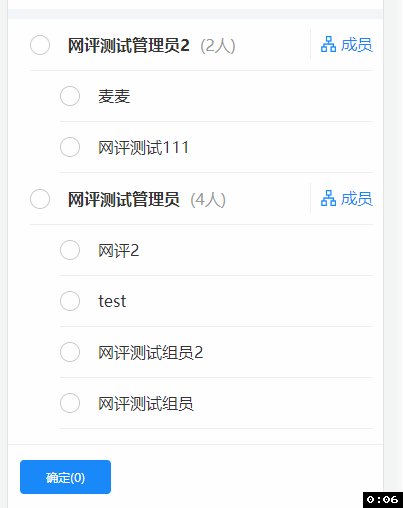
上一篇我們已經(jīng)實(shí)現(xiàn)了只有一組復(fù)選框組的時(shí)候通過(guò)一級(jí)選擇器控制二級(jí)全選,但是很多情況下都不止一組復(fù)選框組,比如需要循環(huán)渲染后臺(tái)數(shù)據(jù)時(shí),由于外層標(biāo)簽有vfor循環(huán),會(huì)導(dǎo)致出現(xiàn)很多個(gè)ref注冊(cè)的組件,此時(shí)的toggleAll方法便會(huì)失效或者報(bào)錯(cuò)。拋棄自帶的全選方法,我們這里使用map函數(shù)處理數(shù)據(jù)。首先給一級(jí)選擇器添加click事件。注意要使用click事件而不是change事件,否則后面實(shí)現(xiàn)取消全選功能...

vue路由|動(dòng)態(tài)路由|分權(quán)跳轉(zhuǎn)
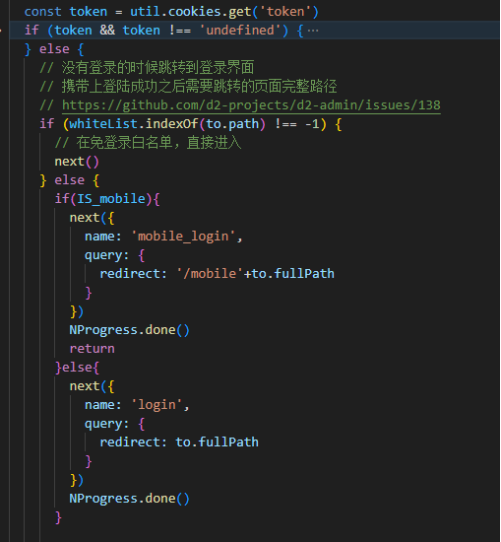
將cookie里是否存有token作為驗(yàn)證是否登錄的條件,若token不存在或已過(guò)期則跳轉(zhuǎn)登錄界面,還需要判斷是否為移動(dòng)端跳轉(zhuǎn)不同的登錄界面,參考上一篇。若不存在token且用戶登錄信息不存在,則重新獲取登錄信息。若已登錄且登錄信息存在,則動(dòng)態(tài)添加路由。Router為router.js里的一堆路由,routes為后臺(tái)獲取的web_router里的路由。首先只輸入根目錄/域名時(shí),他會(huì)自動(dòng)跳到/ind...

js中Object.keys()和Object.values()方法的詳解與使用
Object.keys()方法返回給定對(duì)象[key,value]鍵值對(duì)中的key值,并以數(shù)組的方式遍歷出來(lái)。返回的結(jié)果如圖所示。Object.values()方法與之相反,返回的是給定對(duì)象[key,value]鍵值對(duì)中的value值,如圖:在實(shí)際開(kāi)發(fā)中,很多時(shí)候我們需要把后臺(tái)提供的對(duì)象屬性轉(zhuǎn)換為數(shù)組以供前端使用,上面兩種方法便為我們提供了方便。例如在使用vantUI中的van-picker選擇器的...
2023-07-21

VantUI中van-picker選擇器綁定數(shù)組對(duì)象的使用方法
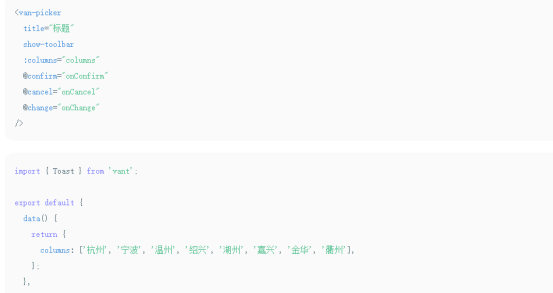
VantUI官網(wǎng)中給的示例是一個(gè)包含字符串的純數(shù)組,如圖所示:但是大多時(shí)候,我們需要綁定的都是一個(gè)對(duì)象數(shù)組,如果直接使用的話,渲染的效果會(huì)顯示為[Object]。這時(shí)可以利用van-picker自帶的 value-key 屬性,value-key屬性指選項(xiàng)對(duì)象中,選項(xiàng)文字對(duì)應(yīng)的鍵名。以下面的數(shù)據(jù)為例:我們希望選擇器展示的是對(duì)象中的username屬性,則在van-picker中添加如下代碼:這時(shí)可...
2023-07-21

wangeditor-如何清空富文本編輯器
之前我們已經(jīng)成功的安裝并使用wangeditor富文本編輯器。但有時(shí)發(fā)送完富文本編輯器的內(nèi)容之后,我們希望編輯器能夠自動(dòng)清空內(nèi)容。這該如何實(shí)現(xiàn)呢?之前使用的方法是直接向子組件傳值,把content內(nèi)容置空。但發(fā)現(xiàn)這樣寫存在bug,只有第一次請(qǐng)求后富文本會(huì)自動(dòng)清空,再次請(qǐng)求后方法失效。我們可以在子組件內(nèi)編寫一個(gè)清空方法,利用setHtml方法將編輯器成功清空。注意不能只傳一個(gè)空字符串,而必須傳入如下...
2023-07-17








