
vue 項目 -移動端vant ui-移動端ui組件庫
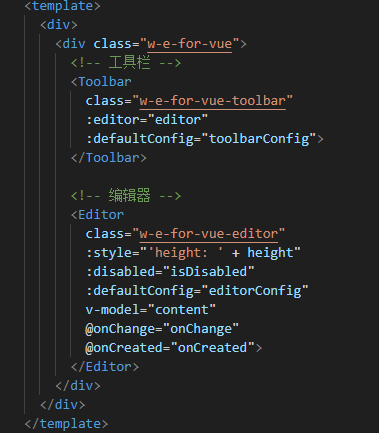
vue項目中pc端項目有element ui、Ant Design Vue、View UI等等,而vant則是移動端中的中流砥柱,vant是一款輕量級的移動端組件,其組件的平均體積小于1kb,跟其他組件一樣,封裝了豐富的ui插件,可以幫助前端快速構(gòu)建頁面。首先看一下自己項目的的vue版本npm list vue根據(jù)2和3分別有兩種安裝方式。vue3:直接安裝最新版npm i vant -Svue2...

el-tree技巧之只有最后一層級的子節(jié)點可被選擇
ElementUI官網(wǎng)提供的樹形控件能夠用清晰的層級結(jié)構(gòu)展示信息,可展開或折疊。對于需要需要選擇層級的樹,其提供了show-checkbox參數(shù),將他設(shè)置為true后便可得到一個帶多選框的樹,如圖所示:但是有的時候,我們只希望選擇子節(jié)點,而隱藏根節(jié)點的選框。以這條數(shù)據(jù)為例。由于el-tree支持自定義節(jié)點內(nèi)容,可以通過兩種方法進行樹節(jié)點內(nèi)容的自定義:render-content和 scoped s...

根據(jù)數(shù)字不同顯示不同的狀態(tài)--函數(shù)法
之前為大家分享了根據(jù)后端返回的數(shù)字來顯示不同的文字和狀態(tài),方法是在回調(diào)函數(shù)中直接處理改變數(shù)據(jù)。這里為大家分享另一種方法,正常獲得回調(diào)函數(shù)中的值,改為直接在element表格中通過插槽和函數(shù)來改變文字。通過作用域插槽拿到表格的數(shù)據(jù),傳遞該數(shù)據(jù)使函數(shù)生效,進而改變文字。這里還可以通過三目運算符來判斷數(shù)字來改變css,以達到不同顏色不同文字的效果。


Vue中axios的安裝和基本使用
首先簡單了解什么是Axios? Axios是一個基于Promise的HTTP客戶端,用于瀏覽器和Node.js中發(fā)送HTTP請求。它支持各種HTTP請求方法,如GET、POST、PUT、DELETE等,并且可以攔截請求和響應(yīng),本質(zhì)上也是對原生XHR的封裝,只不過它是Promise的實現(xiàn)版本,符合最新的ES規(guī)范。 關(guān)于axios的特點,可以查看axios中文文檔,還可以了解一下axios, ajax...

Vue路由匹配參數(shù)
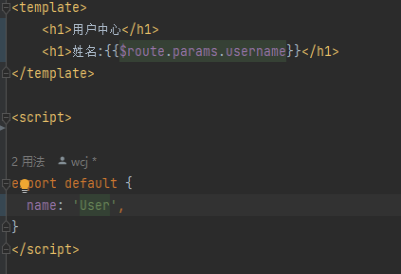
Vue Router 提供了強大的參數(shù)匹配能力。要匹配任何內(nèi)容,可以使用自定義參數(shù)正則表達式,方法是在參數(shù)后面的圓括號中使用正則表達式。舉個例子,我們在components文件夾下新建兩個文件,分別為用戶中心何用戶設(shè)置頁面,在其中編寫代碼如下:這兩個頁面所需參數(shù)不同。接著在main.js中定義路由:Const routes = [,]可以發(fā)現(xiàn),這兩個路由除了參數(shù)名不同外,其余都相同,這種情況下,我...








