
vue功能介紹之計(jì)算屬性
大多數(shù)情況下,我們都可以將Vue組件中定義的屬性數(shù)據(jù)直接渲染到HTML中,但有些情況下,屬性中的數(shù)據(jù)需要處理后再進(jìn)行渲染,Vue給我們提供了計(jì)算屬性來(lái)實(shí)現(xiàn)這種邏輯。計(jì)算屬性是用來(lái)聲明式的描述一個(gè)值依賴(lài)了其它的值。當(dāng)你在模板里把數(shù)據(jù)綁定到一個(gè)計(jì)算屬性上時(shí),那么當(dāng)其依賴(lài)的任何值發(fā)生變化時(shí),Vue 會(huì)使該計(jì)算屬性改變并同時(shí)更新 DOM。這個(gè)功能非常強(qiáng)大,它可以讓你的代碼更加聲明式、數(shù)據(jù)驅(qū)動(dòng)并且易于維護(hù)。...

vue功能實(shí)現(xiàn)之計(jì)算屬性
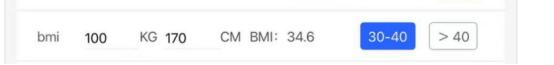
上一章我們已經(jīng)了解了什么是計(jì)算屬性,下面我們需要利用計(jì)算屬性實(shí)現(xiàn)一些更復(fù)雜的功能。如圖,當(dāng)用戶(hù)輸入身高和體重時(shí),我們需要自動(dòng)計(jì)算出來(lái)用戶(hù)的bmi。并且當(dāng)bmi的值大于30小于40或大于40時(shí),右側(cè)的按鈕能夠同步高亮。如圖所示:首先通過(guò)weight和height綁定用戶(hù)輸入的身高和體重,接著定義一個(gè)計(jì)算屬性bmi,其依賴(lài)于用戶(hù)所輸入的身高和體重,經(jīng)過(guò)運(yùn)算返回一個(gè)帶一位小數(shù)的bmi值。接著渲染到頁(yè)面上...

阿里巴巴矢量圖在vue項(xiàng)目中的運(yùn)用
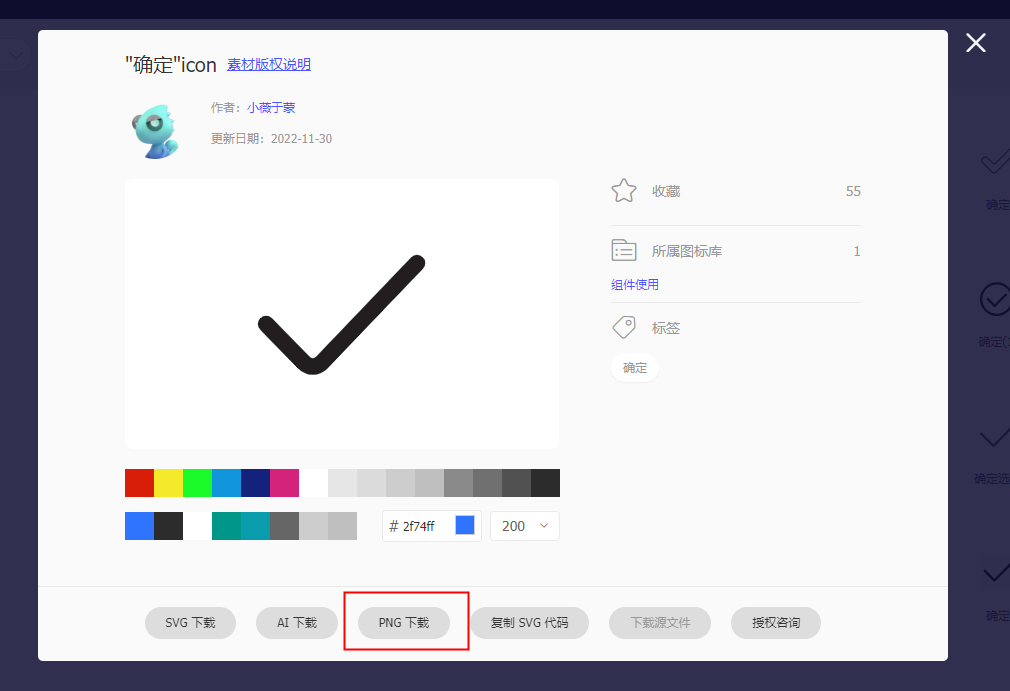
阿里巴巴的矢量庫(kù)中擁有巨量的圖標(biāo),各式各樣,屬于一搜一大把的,而且矢量庫(kù)中允許使用png的形式下載,也就是說(shuō)我們可以把圖標(biāo)作為圖片直接使用,這里我們不介紹。主要介紹一下類(lèi)似elementUI的font-class的引入方式。 首先,你要先擁有一個(gè)本網(wǎng)站的賬號(hào),使用手機(jī)號(hào)就能注冊(cè),不多贅述,在選擇下載方式的時(shí)候不要直接下載,而是點(diǎn)擊加入庫(kù)中。再把庫(kù)中所有的圖表加入到你的項(xiàng)目,如果沒(méi)有項(xiàng)目,你可...

Vue2路由元信息mate
先給大家看個(gè)以前寫(xiě)的很蠢的代碼。 首先,很麻煩的把所有的路由的path寫(xiě)了一遍,然后還得對(duì)照路徑寫(xiě)要顯示的文字,然后在循環(huán)出來(lái)根據(jù)是否和當(dāng)前路由相等來(lái)展示。先不說(shuō)每次添加新頁(yè)面都得來(lái)這個(gè)組件加一條對(duì)應(yīng)的對(duì)象,而且瀏覽器里因?yàn)槭莢-show,并不是沒(méi)有加載而是display:none隱藏起來(lái)了。 所以打開(kāi)toptext這個(gè)div的時(shí)候,他不是一個(gè),而是很多很多個(gè)。當(dāng)時(shí)忘了meta這個(gè)東西,看r...

vantUI中瀑布流滾動(dòng)加載的使用以及請(qǐng)求異常問(wèn)題的解決
VantUI中的van-list,即瀑布流滾動(dòng)加載,用于展示長(zhǎng)列表,當(dāng)列表即將滾動(dòng)到底部時(shí),會(huì)觸發(fā)事件并加載更多列表項(xiàng)。官網(wǎng)給出的示例如圖所示:首先設(shè)置listLoading和finished兩個(gè)變量,listLoading控制列表數(shù)據(jù)的加載狀態(tài),finished為是否已加載完成,加載完成后不再觸發(fā)load事件。@load="onLoadList"綁定了一個(gè)加載事件,當(dāng)滾動(dòng)條與底部距離小于 off...

層級(jí)選擇器之關(guān)鍵詞搜索功能
上一章我們已經(jīng)全部完成了層級(jí)選擇器的實(shí)現(xiàn)。除此之外我們還想增加一個(gè)關(guān)鍵詞搜索功能。在此之前我們需要先完成二級(jí)選擇器的顯示與隱藏。通過(guò)v-show來(lái)控制二級(jí)選擇器的顯示與隱藏。當(dāng)點(diǎn)擊按鈕時(shí),在方法里改變item.isShow的值即可。若后臺(tái)數(shù)據(jù)中沒(méi)有提供isShow這樣的字段,則需要在請(qǐng)求接口的時(shí)候本地初始化。接下來(lái)需要實(shí)現(xiàn)關(guān)鍵詞搜索功能。利用filter函數(shù),當(dāng)包含關(guān)鍵詞的時(shí)候就返回這條數(shù)據(jù)。如圖...
2023-08-12








