
在AVM框架中引用Vant組件庫的具體代碼實(shí)踐
上一章介紹了什么是ACT以及如何引入組件庫,本章來介紹一下在頁面中使用UI組件的具體代碼實(shí)現(xiàn)。將act文件夾引入后,便可在實(shí)際頁面中進(jìn)行應(yīng)用。首先,在你的代碼中,按需引入所需的Vant組件,例如按鈕、

vantUI中瀑布流滾動加載的使用以及請求異常問題的解決
VantUI中的van-list,即瀑布流滾動加載,用于展示長列表,當(dāng)列表即將滾動到底部時(shí),會觸發(fā)事件并加載更多列表項(xiàng)。官網(wǎng)給出的示例如圖所示:首先設(shè)置listLoading和finished兩個(gè)變量,listLoading控制列表數(shù)據(jù)的加載狀態(tài),finished為是否已加載完成,加載完成后不再觸發(fā)load事件。@load="onLoadList"綁定了一個(gè)加載事件,當(dāng)滾動條與底部距離小于 off...

層級選擇器之關(guān)鍵詞搜索功能
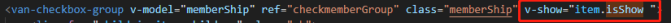
上一章我們已經(jīng)全部完成了層級選擇器的實(shí)現(xiàn)。除此之外我們還想增加一個(gè)關(guān)鍵詞搜索功能。在此之前我們需要先完成二級選擇器的顯示與隱藏。通過v-show來控制二級選擇器的顯示與隱藏。當(dāng)點(diǎn)擊按鈕時(shí),在方法里改變item.isShow的值即可。若后臺數(shù)據(jù)中沒有提供isShow這樣的字段,則需要在請求接口的時(shí)候本地初始化。接下來需要實(shí)現(xiàn)關(guān)鍵詞搜索功能。利用filter函數(shù),當(dāng)包含關(guān)鍵詞的時(shí)候就返回這條數(shù)據(jù)。如圖...
2023-08-12

vantUI通過按鈕全選層疊選擇器
上一篇我們已經(jīng)利用van-checkbox成功實(shí)現(xiàn)二級選擇器控制一級的選中狀態(tài),點(diǎn)擊此鏈接>>查看。最后需要實(shí)現(xiàn)通過最外層全選按鈕全選所有選擇器的功能。給全選按鈕添加click或change事件(都可)。我們需要通過判斷全選按鈕的選中狀態(tài)來控制層疊選擇器是否全選,在checkAllLeader函數(shù)中執(zhí)行以下代碼:當(dāng)全選時(shí),將一級選擇器選中狀態(tài)設(shè)置為true,并執(zhí)行上篇提到的checkAllMemb...

vantUI通過二級選擇器控制一級的選中狀態(tài)
上一篇我們已經(jīng)利用van-checkbox成功實(shí)現(xiàn)一級選擇器控制二級全選的功能,點(diǎn)擊此鏈接>>查看。接下來需要實(shí)現(xiàn)當(dāng)取消任意一個(gè)二級選擇器的選中狀態(tài)(即取消全選狀態(tài)時(shí)),一級選擇器也同步取消。首先給二級選擇器添加click事件,同樣,不要給復(fù)選框組添加change事件,避免一級選擇器選中狀態(tài)變化時(shí)change事件會一直觸發(fā)。復(fù)選框組通過 v-model 數(shù)組綁定復(fù)選框的勾選狀態(tài),通過name控制數(shù)...

利用vantUI中的van-checkbox實(shí)現(xiàn)層級選擇器(一)
翻了一下vantUI官網(wǎng),發(fā)現(xiàn)沒有可以直接使用的樹形控件或?qū)蛹夁x擇器的組件,所以嘗試用checkbox實(shí)現(xiàn)。我們想實(shí)現(xiàn)的是如圖所示的功能,當(dāng)選中一級選擇器后,其所屬的二級選擇器能夠被全選;當(dāng)取消二級選擇器的全選狀態(tài)時(shí),一級選擇器也同時(shí)取消選中狀態(tài);最外層還有一個(gè)全選按鈕控制所有選擇器的全選。DOM結(jié)構(gòu)如圖所示:首先實(shí)現(xiàn)一級選擇器控制二級全選的功能。van-checkbox有提供toggleAll方...








