正常vue在父組件向子組件傳值時(shí)使用prop便可接收到內(nèi)容,但是當(dāng)父組件需要先請(qǐng)求ajax內(nèi)容,得到內(nèi)容后向子組件重新賦值,子組件這時(shí)候不會(huì)自動(dòng)刷新內(nèi)容,只能通過watch事件監(jiān)聽,下面看實(shí)現(xiàn)取值后顯示二維碼的效果。
返回列表
首先是A頁面向orderfor傳值
![]()
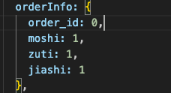
默認(rèn)的orderinfo中只有部分必要信息

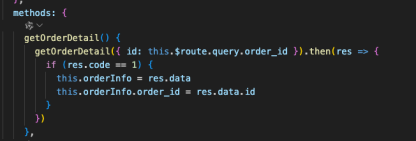
然后通過ajax獲取訂單詳情

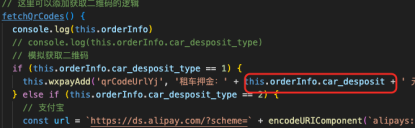
因?yàn)閛rderfor是直接打開所以并沒有該訂單的相關(guān)信息而報(bào)錯(cuò)

通過watch事件對(duì)orderInfo監(jiān)聽更改后即可訪問到訂單信息