
vue watch解決ajax異步組件傳值問題
正常vue在父組件向子組件傳值時(shí)使用prop便可接收到內(nèi)容,但是當(dāng)父組件需要先請(qǐng)求ajax內(nèi)容,得到內(nèi)容后向子組件重新賦值,子組件這時(shí)候不會(huì)自動(dòng)刷新內(nèi)容,只能通過watch事件監(jiān)聽,下面看實(shí)現(xiàn)取值后顯

根據(jù)數(shù)字不同顯示不同的狀態(tài)——( ̄? ̄)
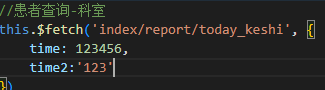
最近又踩了一個(gè)坑,本身是一個(gè)很小的問題,但是很不容易被注意到,這個(gè)小問題還卡了我倆小時(shí),一邊捫心自問一邊找錯(cuò)誤,但就是沒用,以下請(qǐng)看,不喜勿噴。在瀏覽器中,我們的數(shù)字和字符串是沒有明顯區(qū)別的,可能是顯示問題或者自動(dòng)轉(zhuǎn)化了類型(這我還真不清楚)除非是console.log打印出來或者用typeOf()判斷下,否則肉眼是很難觀察出來的。上一篇文章為大家介紹了組件間的傳值,向大家展示了通過:prop傳值...








