
如何讓Vue實(shí)現(xiàn)移動(dòng)端適配
我們?cè)诩冹o態(tài)網(wǎng)頁中使用js來適配各種移動(dòng)端的方法之前的文章已經(jīng)講過了,由于vue有更牛逼的插件,所以我們這里選擇使用插件來適配移動(dòng)端。 首先,我們安裝兩個(gè)插件postcss-pxtorem和li

利用用戶代碼片段快速生成vue3模板
之前為大家講過vue2的用戶代碼片段生成模板,現(xiàn)在為大家?guī)韛ue3的代碼片段,vue3由于版本更迭,修改了部分生命周期與數(shù)據(jù)構(gòu)建方式。{ "Print to console": {

vue使用base64加密密碼
之前做過自動(dòng)登錄功能,登錄的時(shí)候如果選擇了保存密碼的話,是把賬號(hào)和密碼放cookie里(或者localStorage,但退出時(shí)別忘了清掉),下次登錄時(shí)判斷一下cookie里有沒有指定名稱的信息,如果有

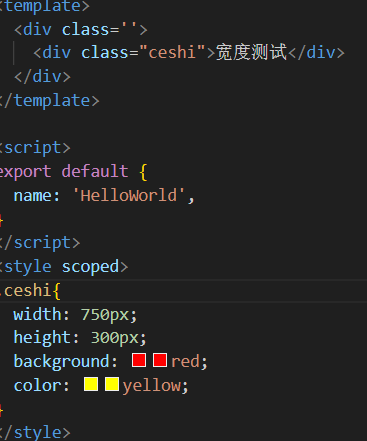
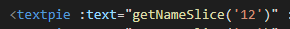
使用計(jì)算屬性解決HTML模版語法不能正確顯示的問題
當(dāng)在 Vue 中使用模板語法時(shí),有時(shí)會(huì)遇到需要對(duì)數(shù)據(jù)進(jìn)行處理然后在模板中顯示的情況。比如想對(duì)對(duì)象中的某些值進(jìn)行截取字符串操作,若直接在HTML 模板中使用slice(0, -3)方法,可能會(huì)導(dǎo)致頁面顯

選擇內(nèi)容后關(guān)閉側(cè)邊欄
今天給大家講一下‘半自動(dòng)化’側(cè)邊欄,側(cè)邊欄是導(dǎo)航中經(jīng)常用到的東西,側(cè)邊欄過大會(huì)導(dǎo)致內(nèi)容展示不全面,過小在路由跳轉(zhuǎn)時(shí)會(huì)不方便,點(diǎn)擊后直接關(guān)閉側(cè)邊欄,如果用戶不熟悉系統(tǒng)操作為了尋找某個(gè)頁面會(huì)頻繁地打開和關(guān)

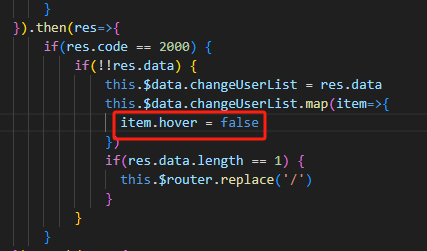
如何解決vue深層數(shù)組修改后不渲染問題
在從后臺(tái)獲取復(fù)雜數(shù)據(jù)類型時(shí),有時(shí)我們會(huì)有從本地添加屬性的需求。 如圖, `item.hover` 是動(dòng)態(tài)添加到 `changeUserList` 數(shù)組中的屬性,后臺(tái)的對(duì)象數(shù)組中沒有 `hover` 這
相關(guān)Tag








