
YonBuider之利用scroll-view組件實現錨鏈接(下)
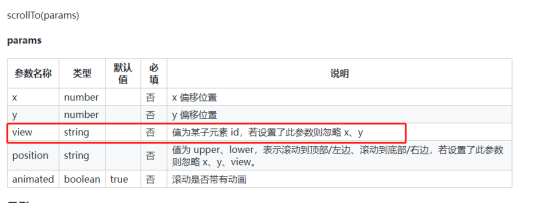
上一章我們利用scroll-view組件的scroll-into-view屬性實現了類似錨鏈接的功能。除了利用屬性外,scroll-view組件還提供了一個scrollTo方法,使頁面滾動到指定位置??膳渲脜等缦拢嚎梢钥吹絽祐iew通過把值設置為某子元素id的方法跳轉對應位置,實現思路與scroll-into-view屬性是類似的。我們需要通過document.getElementById獲取...
2023-09-09

YonBuider之利用scroll-view組件實現錨鏈接(上)
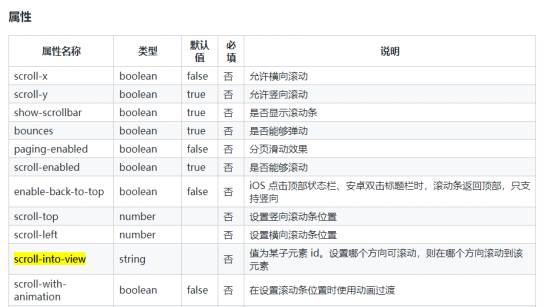
我們寫頁面時經常需要實現類似根據城市首字母找到對應城市的功能。之前在html中可以利用給元素添加id的方法,通過a標簽錨鏈接到頁面對應位置。如< a href ="a.html#first">從其他頁面跳轉到a.html頁面的#first處 但是在使用avm框架的時候發(fā)現,框架不支持使用a標簽,更不支持錨鏈接了,只能找尋其他方法。看了一下官網,發(fā)現avm所提供的scroll-view組件中有提供一...

YonBuider之利用事件廣播實現掃碼器的復用
上一章我們已經完成了FNScanner 掃描器的封裝。實際應用中,我們肯定不止使用一次掃碼器。為了能夠更好的復用,掃碼器頁面不能放邏輯處理,我們需要把具體的邏輯處理寫在各自頁面。當掃碼完成,利用AVM框架中的sendEvent方法將事件廣播出去,然后由各自打開掃碼器的頁面通過addEventListener方法監(jiān)聽并進行邏輯處理。有關sendEvent和addEventListener的內容可以點...








