
另一種圖片切換-利用i實(shí)現(xiàn)簡(jiǎn)單切換
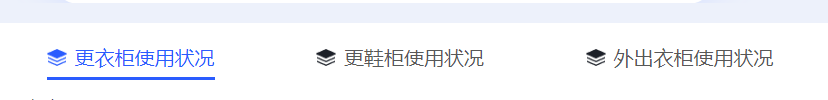
有時(shí)候需要做選中的效果,比如選項(xiàng)卡切換,多個(gè)不同的文本和圖片切換,往往需要用到j(luò)s,今天給大家介紹一下另一種利用i來(lái)切換簡(jiǎn)單圖片的方法,只需要用到css,那么我們看一下怎么搞吧。 大家請(qǐng)看,如上圖使我們?cè)O(shè)計(jì)圖的效果被選中的改變圖標(biāo)和文字的顏色,并添加底部邊框,這里我們正常使用js切換內(nèi)容,給他們添加點(diǎn)擊事件,通過(guò)改變數(shù)字來(lái)判斷是否選中,并給選中的添加一個(gè)claas為on的類名。 下面就到...
2023-09-15

利用迅睿cms做一個(gè)選項(xiàng)卡切換(上)
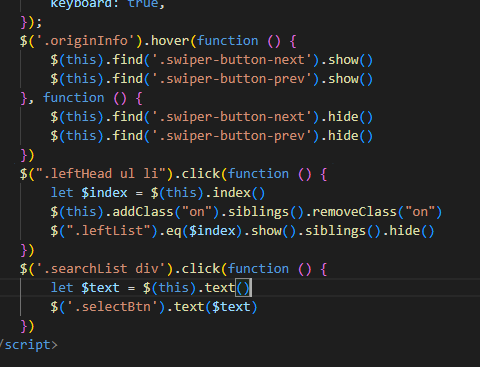
選項(xiàng)卡切換基于jq,所以請(qǐng)先引入jq。不需要很高深的代碼,只需要簡(jiǎn)單了解下jq就可以做出選項(xiàng)卡切換。不廢話直接貼一段代碼。具體可以參考下我在csdn上的博客。 $(".leftHead ul li").click(function () { let $index = $(this).index() $(this).addClass("on").siblings().re...
2023-07-15
相關(guān)Tag








