
ElementUI折疊面板按鈕點(diǎn)擊觸發(fā)折疊問(wèn)題解決
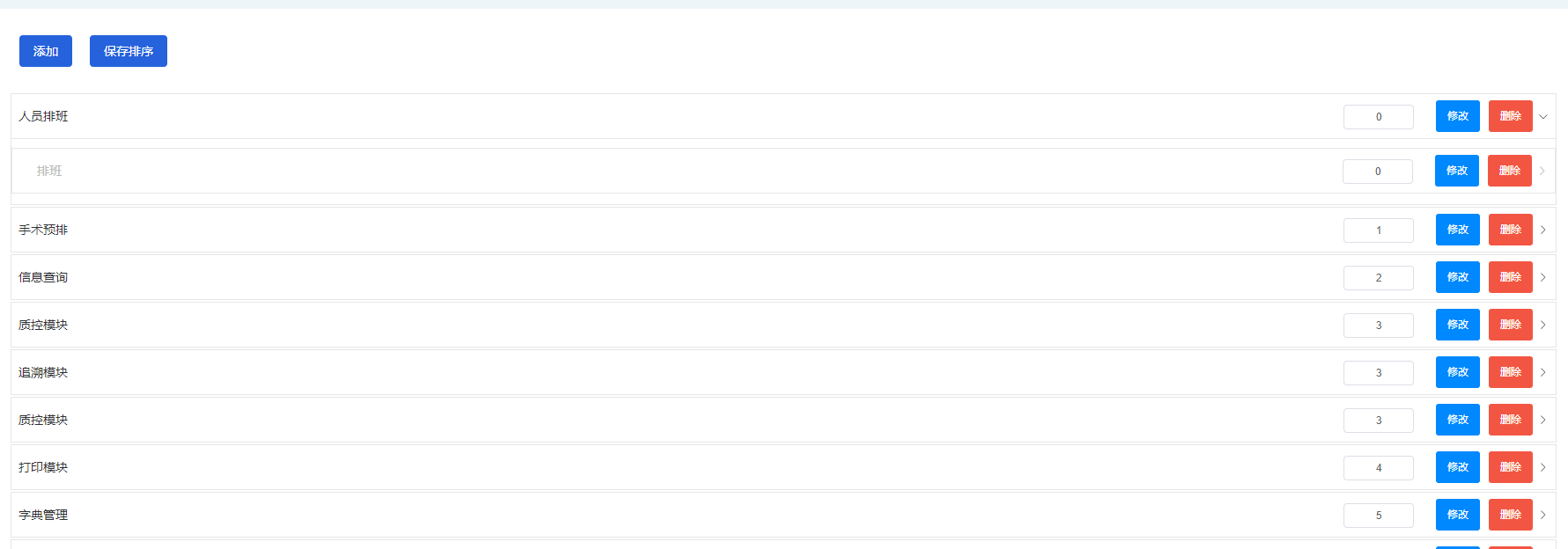
最近為手術(shù)護(hù)理系統(tǒng)增加了一個(gè)菜單管理的頁(yè)面,該頁(yè)面由一個(gè)數(shù)字輸入框,修改按鈕,刪除按鈕,以及折疊面板組成。輸入數(shù)字點(diǎn)擊保存排序會(huì)更換順序,修改可以修改URL地址,圖標(biāo)Icon等,在開(kāi)發(fā)過(guò)程中發(fā)現(xiàn)一個(gè)問(wèn)

Element自定義折疊折疊面板
今天做頁(yè)面的時(shí)候看到了折疊面板,當(dāng)然最簡(jiǎn)單的當(dāng)然是用css的display:none配合js來(lái)改變,但是動(dòng)畫(huà)的方面可能需要自己寫(xiě),而且如果有類(lèi)似手風(fēng)琴類(lèi)型的只能有一個(gè)為打開(kāi)狀態(tài),又需要額外的判斷,所以這里推薦elementUI的折疊面板,通過(guò)solt插槽來(lái)改變其中的內(nèi)容和標(biāo)題??匆幌略O(shè)計(jì)圖,與element有沖突的在于四個(gè)按鈕和右側(cè)折疊展開(kāi)和右側(cè)ui圖標(biāo),其余就是普通的div+css就能解決。首先...








