
偽元素與hover的妙用
做項(xiàng)目的時(shí)候經(jīng)常出現(xiàn)這種樣式,當(dāng)你鼠標(biāo)移動到塊元素上,會出現(xiàn)一個(gè)進(jìn)度條或者向兩邊發(fā)散的條,會讓頁面更加美觀,這種條不能用邊框代替,因?yàn)槟悴荒軟Q定邊框?qū)挾?,而你專門放一個(gè)div會讓你的結(jié)構(gòu)看起來不是很美

移動到塊元素上放大內(nèi)部圖片
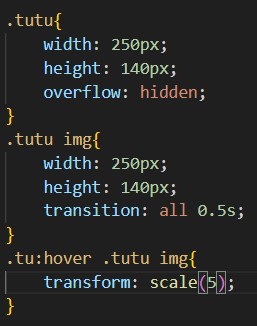
在網(wǎng)站常用的樣式里,鼠標(biāo)進(jìn)入塊元素放大內(nèi)部圖片營造與其他圖片不同效果是常用的樣式。 這里有兩種常用方式。 第一種是當(dāng)鼠標(biāo)經(jīng)過時(shí),圖片會放大,但是圖片的寬高卻不會變。 這種樣式其實(shí)就是








