
css——flex彈性布局詳解
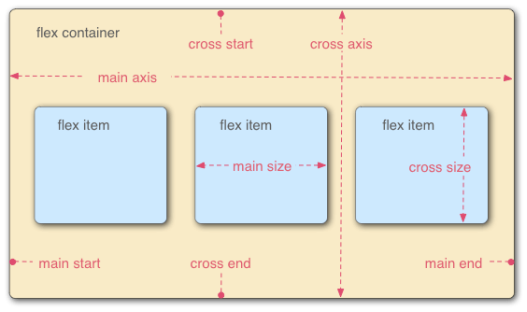
Flex布局又稱彈性布局,它使用flexbox使得容器有了彈性,更加適應(yīng)各種設(shè)備的不同寬度,而不必依賴于傳統(tǒng)的塊狀布局和浮動定位。是CSS3中新增的規(guī)范。任何一個容器都可以指定為Flex布局。.box行內(nèi)元素也可以使用Flex布局。.box一,容器的6個屬性:1. flex-direction:用于設(shè)置主軸的方向。它有四個取值:row(默認(rèn)值):主軸為水平方向,起點(diǎn)在左端(項(xiàng)目從左往右排列)。ro...

Css基礎(chǔ)-畫一個三角形
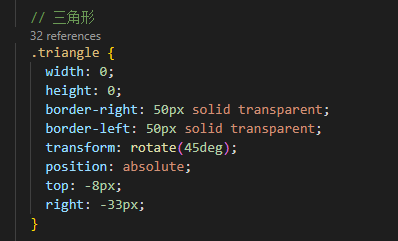
上一篇文章我們說了如何利用element做一個折疊面板,細(xì)心的朋友有沒有發(fā)現(xiàn),下面的樣式中右上角有一個三角形,其實(shí)css的三角形很好畫,有的公司甚至還會把畫一個三角形當(dāng)做面試題,屬實(shí)是一個冷門又重要的知識,這里來記錄一下。 最簡單的其實(shí)就是用邊框border來做一個三角形,給定一個寬度和高度都為 0 的元素,其 border 的任何值都會直接相交,我們可以利用這個交點(diǎn)來創(chuàng)建三角形。也就是說,bo...

如何在瀏覽器中設(shè)置出font-size小于12px的字
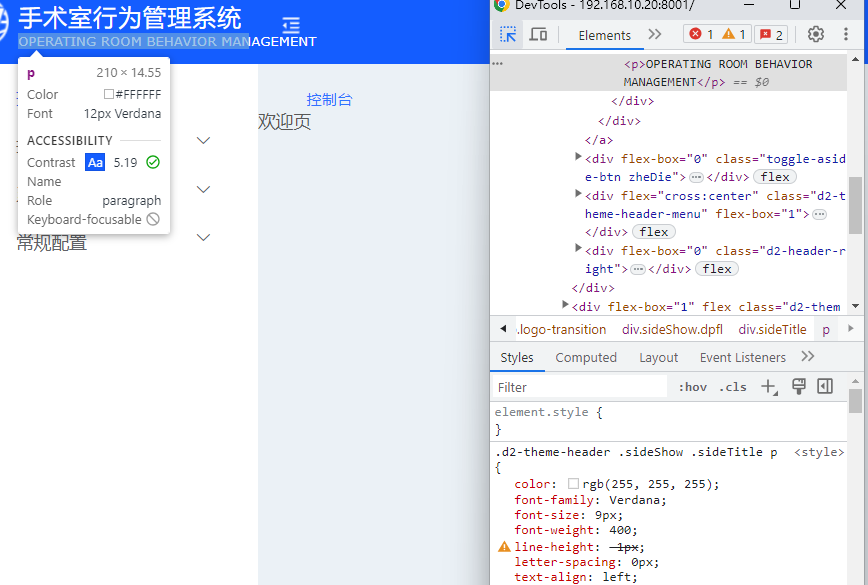
眾所周知,在瀏覽器中,當(dāng)字體的大小小于12px的時候,瀏覽器是不會顯示的,瀏覽器會認(rèn)為小于12px的字體不是人眼所視的字體,會自動的把字體調(diào)整為12px,這對用戶來說很方便,但是對于開發(fā)者就是一個難題,當(dāng)設(shè)計師把字體的大小調(diào)整到12px一下才能不對整體的一個排版造成影響,那么我們該怎么做呢? 這里可以看到,我們已經(jīng)設(shè)置字體大小為9px了,但是瀏覽器顯示的卻還是12px。 解決方法是:我...

CSS如何引入與使用外部字體
我們都知道css中的font-family屬性是用來規(guī)定元素的字體系列的屬性,可以指定一個元素的字體。但我們要設(shè)置的字體形式必需是在Windows字體庫中有的,否則不會生效。假若我們想使用外部字體,如何讓這種字體在客戶的瀏覽器中正常顯示呢?首先需要在電腦上下載有關(guān)字體的安裝包,以.otf或.ttf為后綴的,具體請自行下載。接著我們需要在index.vue同級建立一個font文件夾,將下載好的字體文...

粘性定位(sticky)詳解
sticky定位(粘性定位),指的是基于用戶的滾動位置來定位。不同于前四個定位,他有點(diǎn)像relative和fixed的結(jié)合:當(dāng)定位基點(diǎn)是自身默認(rèn)位置時,他呈現(xiàn)為relative定位,而當(dāng)頁面滾動區(qū)域大于你的目標(biāo)區(qū)域時,他則表現(xiàn)為fixed定位,可以固定在頁面的某個位置。 粘性定位特點(diǎn):1.以瀏覽器的可視窗口為參照點(diǎn)移動元素(固定定位特點(diǎn))2.粘性定位占有原先的位置(相對定位特點(diǎn))3.必須添加 to...
2023-07-10









