
Less——嵌套與繼承
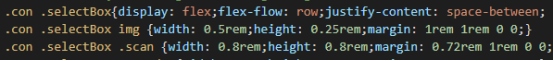
相比于傳統(tǒng)的css,LESS增加了幾個(gè)核心功能,如變量、混合、函數(shù)等,讓頁面的樣式動(dòng)態(tài)起來了。上一章介紹了LESS中函數(shù)的使用和規(guī)范,本章來介紹一下LESS的嵌套與繼承。一,嵌套Less 提供了使用嵌套代替層疊或與層疊結(jié)合使用的能力。我們之前選擇器層疊使用如圖所示:結(jié)構(gòu)復(fù)雜且冗余,編寫起來十分不方便,而Less的嵌套寫法如圖:用 Less 書寫的代碼更加簡潔,并且結(jié)構(gòu)上更符合 HTML 的組織結(jié)構(gòu)...

如何讓文字擁有漸變效果(限webkit內(nèi)核瀏覽器)
設(shè)計(jì)出了一個(gè)這樣的需求,需要有一個(gè)數(shù)字擁有正常的顏色,但當(dāng)鼠標(biāo)放上去的時(shí)候要變成漸變色,大家都知道,css是沒有顏色漸變這個(gè)屬性的,只有背景顏色的漸變,這里有兩種實(shí)現(xiàn)方法。 1.讓設(shè)計(jì)把字給你摳出來 這里扣圖片對于瀏覽器的兼容性非常好,會(huì)兼容基本上所有瀏覽器,圖片可以任意大小,但要求底色與div盒子中底色一致,這樣視覺上不會(huì)有問題,而我們可以直接改變圖片所屬div的背景顏色,就能實(shí)現(xiàn)通...

Less中變量的使用
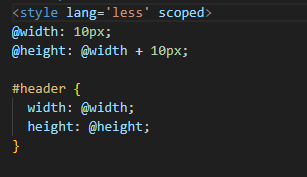
上一章已經(jīng)簡單介紹了一下常用的css預(yù)處理器Less。本章我們著重講解一下變量有關(guān)知識。變量命名規(guī)范:1.必須有 @ 為前綴2.不能包含特殊字符3.不能以數(shù)字開頭4.大小寫敏感變量的基本使用如圖所示:除此之外,變量還可以作為插值使用,變量可以用于選擇器名、屬性名、URL、@import語句。再來介紹一下變量的延遲加載特性:當(dāng)一個(gè)變量被聲明多次,會(huì)取最后一次的值,并從當(dāng)前作用域往外尋找變量。如以下語...

常見的css預(yù)處理器——Less
在學(xué)習(xí)less之前,我們需要對css有簡單的了解,CSS 是一門非程序式語言,沒有變量、函數(shù)、SCOPE(作用域)等概念。CSS 需要書寫大量看似沒有邏輯的代碼,冗余度是比較高的。不方便維護(hù)及擴(kuò)展,不利于復(fù)用。也沒有很好的計(jì)算能力。而Less是一門向后兼容的 CSS 擴(kuò)展語言,也稱為 CSS 預(yù)處理器。在 CSS 的語法基礎(chǔ)上,引入了變量,Mixin,運(yùn)算以及函數(shù)等功能,簡化了 CSS 的編寫,并...

CSS之vertical-align用法詳解
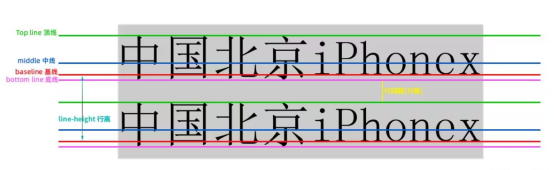
今天來介紹css中一個(gè)常用的屬性:vertical-align,vertical-align 屬性主要用來設(shè)置元素的垂直對齊方式。注意:vertical-align 屬性只能用于行內(nèi)元素和置換元素(例如 圖像和表單輸入框),此屬性不繼承。vertical-align常用屬性值:baseline:默認(rèn)值, 讓元素的基線與父元素文本的基線對齊。。top:令元素的頂端對齊;middle:元素的垂直中心點(diǎn)...
2023-10-21

利用jq和陰影做出消失效果
需求如下: 實(shí)現(xiàn)效果要求鼠標(biāo)通過不同的標(biāo)題時(shí),根據(jù)索引值呈現(xiàn)不同的下拉條內(nèi)容,如果大家會(huì)自己寫動(dòng)畫的話,實(shí)現(xiàn)效果肯定比使用jq好很多,而且更加靈活。 這里我們先看一下結(jié)構(gòu)。parasitism被隱藏。我們這里需要給parasitism一個(gè)下方10px模糊度為10的灰色陰影 我們引入jQuery,鼠標(biāo)放到導(dǎo)航條上可以使用mouseover與mouseout或者h(yuǎn)over來實(shí)現(xiàn),我...








