
分享幾個(gè)es6中Object的常用方法
在js中我們經(jīng)常操作object語(yǔ)法,下面分享幾個(gè)常用的對(duì)象構(gòu)造函數(shù)。 Object.is 判斷兩個(gè)對(duì)象是否相同 Object.assign() 相當(dāng)于合并兩個(gè)數(shù)組 并剔除相同的key Object.getPrototypeOf() 獲取對(duì)象的內(nèi)部屬性 Object.setPrototypeOf() 設(shè)置一個(gè)指定對(duì)象的屬性,可以為null Object.keys() ...

根據(jù)數(shù)字不同顯示不同的狀態(tài)--函數(shù)法
之前為大家分享了根據(jù)后端返回的數(shù)字來(lái)顯示不同的文字和狀態(tài),方法是在回調(diào)函數(shù)中直接處理改變數(shù)據(jù)。這里為大家分享另一種方法,正常獲得回調(diào)函數(shù)中的值,改為直接在element表格中通過插槽和函數(shù)來(lái)改變文字。通過作用域插槽拿到表格的數(shù)據(jù),傳遞該數(shù)據(jù)使函數(shù)生效,進(jìn)而改變文字。這里還可以通過三目運(yùn)算符來(lái)判斷數(shù)字來(lái)改變css,以達(dá)到不同顏色不同文字的效果。

es6函數(shù)優(yōu)化
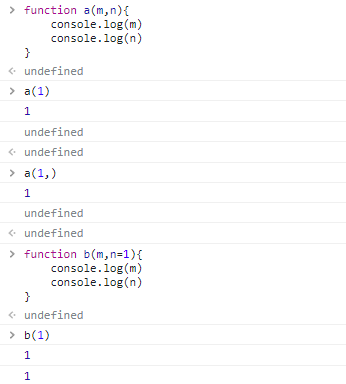
之前我們介紹了es6的變量、對(duì)象、字符串。繼之前的文章,我們繼續(xù)了解es6所帶來(lái)的新用法——函數(shù)在es5系列中function形參并不能設(shè)置默認(rèn)值,如果不傳的話默認(rèn)就為undefined,例如function a(m,n)只能在函數(shù)中再次初始化n的變量,而es6中則可以直接在形參中定義,例如function a(m,n=1){}即可實(shí)現(xiàn)。除此之外,如果我們傳的參數(shù)數(shù)量不固定,比如第一次傳3個(gè)第二次...

什么是es6——變量
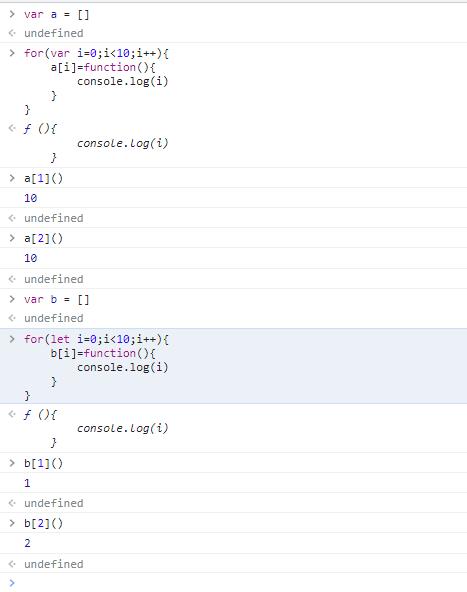
在之前的es5中聲明變量只有兩種方式,var和function分別是聲明普通變量和聲明方法變量,es6中添加了我們常見的let和const命令外,import和class也屬于聲明變量的范疇,所以至此es6中一共有6種聲明變量的方法,下面逐步探討下es6變量在各個(gè)位置的不同點(diǎn)。Let與var區(qū)別Let命令與var命令類似,但是let所聲明的變量只在命令所在的代碼塊中有效。例如for循環(huán)的計(jì)數(shù)器就適...

Js es6中擴(kuò)展運(yùn)算符(...)
大家好,歡迎觀看專業(yè)App開發(fā)、微信小程序開發(fā)的山東文匯官網(wǎng);給大家分享的文章是:Js es6中擴(kuò)展運(yùn)算符(...)。... 拓展運(yùn)算符,是es6一個(gè)很好的特性,它們可以通過減少賦值語(yǔ)句的使用,或者減少通過下標(biāo)訪問數(shù)組或?qū)ο蟮姆绞?,使代碼更加簡(jiǎn)潔優(yōu)雅,可讀性更佳。這樣解釋可能不太清楚,所以寫了一個(gè)小例子,定義一個(gè)數(shù)組arr,然后輸出數(shù)組,正常格式的輸出是['a','b...
2020-08-08

JS中都有哪些數(shù)據(jù)類型?
大家好,歡迎觀看專業(yè)App開發(fā)、微信小程序開發(fā)的山東文匯官網(wǎng);給大家分享的文章是:JS中都有哪些數(shù)據(jù)類型?在日常項(xiàng)目開發(fā)中,我們一直以為js中只有6中數(shù)據(jù)類型,實(shí)際上數(shù)據(jù)類型是8種。我們熟知的數(shù)據(jù)類型為:null、string、Number、undefined、function、Float、Object 。但是在ES6 中新增了一種 Symbol 。Symbol 本質(zhì)上是一種唯一標(biāo)識(shí)符,可用作對(duì)象...
2020-08-01








